发布:2020/9/24 11:07:40作者:管理员 来源:本站 浏览次数:2092
本文主要讲实现
1.用php实现根据坐标点经纬度绘制坐标点相对位置。
2.用html5实现根据坐标点经纬度绘制坐标点相对位置。
之前有一个需求,是要把一些坐标点的相对位置画到一张图片上,标注出点,点名,并且点之间两两连线生成一张图片。
最开始考虑用html5实现。 但实际上我们生成的图片要在后台放到word文档中去,所以最后使用的php在后台画图,然后保存到本地的方式 。
这几天正好在研究html5,就用html5的方式再实现了一遍。感觉html5画起来还要顺手一些。
当然,php也好,html5也好,都只是工具,实现起来主要还是要有算法。
php跟javascript使用起来真是很像啊。
需求分析:
1.图片不能无限大。有一个最大值maxsize。 我们这里设为300px。也就是生成的图片,坐标区域宽或高最大不超过300px。
2.所有的坐标点都要在我们的图片中。
3.坐标点之间的位置关系尽可能真实反映坐标情况。
4.坐标点。点名。连线显示在地图上。
由需求看出难点在第3条上。经纬度坐标怎么换算成我们可以使用来画图的坐标呢?
经过一番思考,确定了一个粗略的方法:
大概有这么几个步骤:
首先确认一个前提:就是我们假设经度和纬度在地图上摊开来是1比1的关系,即是说经度1度的距离约等于纬度1度的距离。 当然事实情况并不是这样,我们这里只是求一个粗略的位置关系。
1.求出所有坐标点的最大经度差,最大纬度差。比较,将大的那一个的长度作为maxsize。
2.根据最大经度差最大维度差之间的比例,可以算出我们短的那一边的长度。
3.我们求出一个Rate。这个Rate值表示单位度数在生成图片上所占的尺寸,生成一个类似比例尺的东西。
4.然后我们现在已经确定了我们的图片的长和宽。同时我们以最小经度,最小纬度为图片的x,y轴原点。然后再根据Rate,以及当前点的经度、纬度与最小经度,最小纬度的差,求出当前点在图片上绘制时候的坐标。
5.求出了绘图坐标之后,就可以使用php。或者html5的方法来进行绘图操作了。
ps:对于经度差或纬度差为0的情况下我也做了单独处理。
html5绘制经纬度坐标点位置代码:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="utf-8">
-
<title>用html5绘制坐标点相对位置</title>
-
</head>
-
<style>
-
canvas{
-
border: 1px solid #ccc;
-
}
-
</style>
-
<script type="text/javascript">
-
-
//绘图数据准备
-
var points=[[],[],[],[]];
-
points[0]['L'] = 110.83717794;
-
points[0]['B'] = 13;
-
points[0]['Name'] = 'pt1';
-
points[1]['L'] = 113;
-
points[1]['B'] = 24;
-
points[1]['Name'] = 'pt2';
-
points[2]['L'] = 105.794566000;
-
points[2]['B'] = 20;
-
points[2]['Name'] = 'pt3';
-
points[3]['L'] = 120;
-
points[3]['B'] = 17;
-
points[3]['Name'] = 'pt4';
-
-
-
function draw (points) {
-
-
//坐标区域长或宽,最大为300px。判断标准:坐标经度差与纬度差,大的那个为300px。再根据经度差与纬度差的比例计算出短的一边有多少px。
-
var MAXSIZE = 300;
-
var maxL = points[0]['L'];
-
var maxB=points[0]['B'];
-
var minL = points[0]['L'];
-
var minB=points[0]['B'];
-
-
var value;
-
-
for(var i=0,pointsLen=points.length;i<pointsLen;i++){
-
value = points[i];
-
maxL = maxL <value['L']?value['L'] :maxL;
-
maxB = maxB <value['B']?value['B'] :maxB;
-
minL = minL > value['L']?value['L'] :minL;
-
minB = minB >value['B']?value['B'] :minB;
-
}
-
-
var diffL = maxL - minL;//经度差
-
var diffB = maxB - minB;//纬度差
-
-
var width,height,Rate,diff;
-
//计算坐标区域height width;
-
-
if(diffL == 0){
-
width =MAXSIZE;
-
height = MAXSIZE;
-
Rate = MAXSIZE/parseFloat(diffB);
-
}
-
else if (diffB == 0) {
-
width =MAXSIZE;
-
height = MAXSIZE;
-
Rate = MAXSIZE/parseFloat(diffL);
-
}else if(diffL >= diffB){
-
diff = diffL;
-
width = MAXSIZE;
-
Rate = MAXSIZE/parseFloat(diffL);//单位坐标的有多少个px值。
-
height = diffB/diffL*MAXSIZE;
-
}else {
-
diff = diffB;
-
height = MAXSIZE;
-
Rate = MAXSIZE/parseFloat(diffB);//单位坐标的有多少个px值。
-
width = diffL/diffB*MAXSIZE;
-
}
-
-
-
-
var ctx = document.getElementById("myCanvas").getContext("2d");
-
ctx.translate(20,20);//原点往右下方分别移动20px,多出来的是用来防止名字,以及点上的圆点显示不下
-
-
-
// 根据B,L计算像素位置。计算应该有px。
-
for(var k=0,pointsLen=points.length;k<pointsLen;k++){
-
value = points[k];
-
if(diffL == 0){
-
points[k]['Lpx'] =MAXSIZE/2;
-
points[k]['Bpx'] = parseInt(height - (value['B'] - minB)*Rate);
-
}
-
else if (diffB == 0) {
-
points[k]['Lpx'] =parseInt((value['L'] - minL)* Rate);
-
points[k]['Bpx'] = MAXSIZE/2;
-
} else {
-
points[k]['Lpx'] = parseInt((value['L'] - minL)* Rate);
-
points[k]['Bpx'] = parseInt(height - (value['B'] - minB)*Rate);
-
}
-
}
-
-
ctx.font = "bold 14px Arial";
-
ctx.textAlign = "left";
-
ctx.textBaseline = "middle";
-
-
for(var x=0,pointsLen=points.length;x<pointsLen;x++){
-
value = points[x];
-
i = x +1;
-
ctx.strokeStyle='black';
-
//两两相连的处理
-
while (i<pointsLen) {
-
ctx.beginPath();
-
ctx.moveTo(value['Lpx'] , value['Bpx']);
-
ctx.lineTo(points[i]['Lpx'], points[i]['Bpx']);
-
ctx.stroke();
-
i++;
-
}
-
//画点名
-
ctx.beginPath();
-
ctx.fillStyle ='black';
-
ctx.fillText(value.Name, value['Lpx']+5, value['Bpx']);
-
//画点
-
ctx.fillStyle = 'rgb(29,143,254)';
-
ctx.beginPath();
-
ctx.arc(value['Lpx'] , value['Bpx'] , 5, 0, Math.PI*2, false);
-
ctx.fill();
-
-
}
-
-
}
-
</script>
-
-
<body οnlοad="draw(points)">
-
<canvas id="myCanvas" width="350" height="350"></canvas>
-
</body>
-
</html>
php绘制经纬度坐标点位置代码:代码看起来要复杂一点,可能是对php画图研究的还不够。。
-
<?php
-
-
//测试数据
-
$point[0]['L'] = 110.83717794;
-
$point[0]['B'] = 13;
-
$point[0]['Name'] = 'pt1';
-
$point[1]['L'] = 113;
-
$point[1]['B'] = 24;
-
$point[1]['Name'] = 'pt2';
-
$point[2]['L'] = 105.794566000;
-
$point[2]['B'] = 20;
-
$point[2]['Name'] = 'pt3';
-
$point[3]['L'] = 120;
-
$point[3]['B'] = 17;
-
$point[3]['Name'] = 'pt4';
-
-
-
function draw($point)
-
{
-
//1.计算四个范围。
-
-
$maxL = $point[0]['L'];
-
$maxB=$point[0]['B'];
-
$minL = $point[0]['L'];
-
$minB=$point[0]['B'];
-
-
foreach ($point as $key => $value) {
-
$maxL = $maxL <$value['L']?$value['L'] :$maxL;
-
$maxB = $maxB <$value['B']?$value['B'] :$maxB;
-
$minL = $minL > $value['L']?$value['L'] :$minL;
-
$minB = $minB >$value['B']?$value['B'] :$minB;
-
}
-
-
$MAXSIZE = 300; //坐标区域长或宽,最大为300px。判断标准:坐标经度差与纬度差,大的那个为300px。再根据经度差与纬度差的比例计算出短的一边有多少px。
-
-
$diffL = $maxL - $minL;//经度差
-
$diffB = $maxB - $minB;//纬度差
-
-
//计算坐标区域$height $width;
-
if($diffL == 0){
-
$width =$MAXSIZE;
-
$height = $MAXSIZE;
-
$Rate = $MAXSIZE/(float)$diffB;
-
}
-
elseif ($diffB == 0) {
-
$width =$MAXSIZE;
-
$height = $MAXSIZE;
-
$Rate = $MAXSIZE/(float)$diffL;
-
}else if($diffL >= $diffB){
-
$diff = $diffL;
-
$width = $MAXSIZE;
-
$Rate = $MAXSIZE/(float)$diffL;//单位坐标的有多少个px值。
-
$height = $diffB/$diffL*$MAXSIZE;
-
}else{
-
$diff = $diffB;
-
$height = $MAXSIZE;
-
$Rate = $MAXSIZE/(float)$diffB;//单位坐标的有多少个px值。
-
$width = $diffL/$diffB*$MAXSIZE;
-
}
-
-
$img_width = $width + 50;//多出来的50是用来防止基站名字,以及点上的圆点显示不下
-
$img_height = $height + 30;//多出来的30是用来防止基站名字,以及点上的圆点显示不下
-
$image = imagecreatetruecolor($img_width,$img_height);//生成一个黑色背景的图片。
-
$back = imagecolorallocate($image, 255, 255, 255);//背景颜色,白色
-
imagefilledrectangle ($image,0,0,$img_width ,$img_height ,$back);//设置背景,其实是用的白色填充矩形。
-
$linecolor= imagecolorallocate($image,0,0,0);//连线的颜色
-
$pointcolor = imagecolorallocate($image,29,143,254);//点的颜色
-
$textcolor = imagecolorallocate($image,0,0,0);//字体颜色,黑色
-
-
// 根据B,L计算像素位置。计算应该有px。多出来的6,和10,表示所有坐标都向右移动6px,向下移动10px,也是避免基站名和圆点显示不下。
-
foreach ($point as $key => $value) {
-
if($diffL == 0){
-
$point[$key]['Lpx'] =$MAXSIZE/2;
-
$point[$key]['Bpx'] = (int)($height - ($value['B'] - $minB)*$Rate)+10;
-
}
-
elseif ($diffB == 0) {
-
$point[$key]['Lpx'] =(int)(($value['L'] - $minL)* $Rate) + 6;
-
$point[$key]['Bpx'] = $MAXSIZE/2;
-
}else{
-
$point[$key]['Lpx'] = (int)(($value['L'] - $minL)* $Rate) + 6;
-
$point[$key]['Bpx'] = (int)($height - ($value['B'] - $minB)*$Rate)+10;
-
}
-
}
-
-
-
$pointNum = count($point);
-
-
foreach ($point as $key => $value) {
-
$i = $key +1;
-
while ($i<$pointNum) {
-
imageline($image , $value['Lpx'] , $value['Bpx'], $point[$i]['Lpx'], $point[$i]['Bpx'] , $linecolor );//点与点之间连线
-
$i++;
-
}
-
imagestring( $image ,10 , $value['Lpx'], $value['Bpx'], $value['Name'] ,$linecolor); //每个点的位置写下点名。10是大小。
-
imagefilledellipse($image , $value['Lpx'] , $value['Bpx'], 10 , 10, $pointcolor); //每个点的位置,用一个填充的圆点表示。
-
}
-
-
-
// 输出图像
-
header("Content-type: image/jpeg");
-
// imagejpeg($image,'d:\1.jpeg');//如果没有路径就输出图片,有路径就保存图片。
-
imagejpeg($image);//如果没有路径就输出图片,有路径就保存图片。
-
}
-
-
-
draw($point);
-
-
?>
接下来,对比图!!!
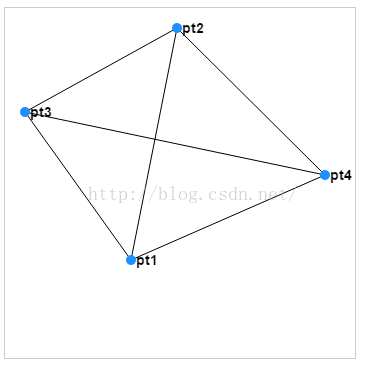
html5绘制画出来的经纬度坐标位置关系图:

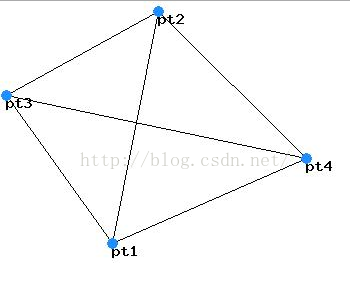
php绘制画出来的经纬度坐标位置关系图:

再接下来,我们到地图上看这几个坐标的真实位置:(数据来自之前用天地图WEB API写的一个坐标展绘的功能,可以把输入的坐标点在地图上显示出来)

如果对精确度要求不是特别高的话,我这个方法应该还是可以用的。 有什么不足的地方,欢迎指出探讨。
最后总结一句,其实会某个技能倒是次要的,技能用的时候可以学,更重要的还是要有想法来用这个技能。。。
演示地址:
html5:http://runningls.com/demos/2015/position/html5.html
php:http://runningls.com/demos/2015/position/php.php
github:https://github.com/liusaint/earth/tree/master/position





