发布:2022/1/7 9:19:18作者:管理员 来源:本站 浏览次数:834
简单来说就是微软推出的基于.net平台以及http://ASP.net core技术的, 交互式客户 Web UI 框架。
有几个重点的概念:
- 基于.net 平台技术
- 基于http://ASP.net Core技术
- 主要是用于解决UI的问题。
我们可以从这三个方面来一一粗略的看一下Blazor具体是一个什么样子的技术,首先Blazor需要解决的问题是关于客户端Web UI的,我们目前有很多种为web UI 而开发的技术框架,几乎都是基于javascript技术而开发的技术,当然也有很多古老的flash插件,以及基于java的Applet技术,那么blazor和这些技术比较起来有什么不一样的地方呢?
首先blazor是基于C#的,主要的开发工具是C#(无需使用Javascript), 这对于.net 程序员来说非常友好,可以无需为了前端学习各种不同的技术,同时基于C#的代码也可以很好的和原有的Javascript代码进行沟通。
第二点:blazor框架由于基于.net 平台,因此可以充分的利用.net 平台提供的各种功能丰富的库进行编程,最大程度的利用已有的资源解决各种问题。
第三点:blazor框架可以直接运行在浏览器的线程里,直接在客户端渲染UI,也可以将部分计算分配到客户端,作为富计算的客户端,同时可以作为瘦计算客户端运行。
第四点:blazor是基于组件的,您可以开发自己的专属组件,也可以分发您的组件给到有需要的用户,甚至您可以请您的客户为您的组件进行付费。
那么Blazor是如何运行的呢?
Blazor有两种部署的模式:
-
基于WebAssembly部署的模式:
关于什么是WebAssembly请参考文档:https://developer.mozilla.org/zh-CN/docs/WebAssembly, 简而言之Webssembly是一种新的编码方式,可以在现代的网络浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如C / C ++等语言提供一个编译目标,以便它们可以在Web上运行。它也被设计为可以与JavaScript共存,允许两者一起工作。(,会java的同学想象一下当初Applet的设计目标,不过Applet设计为各种浏览的插件)。
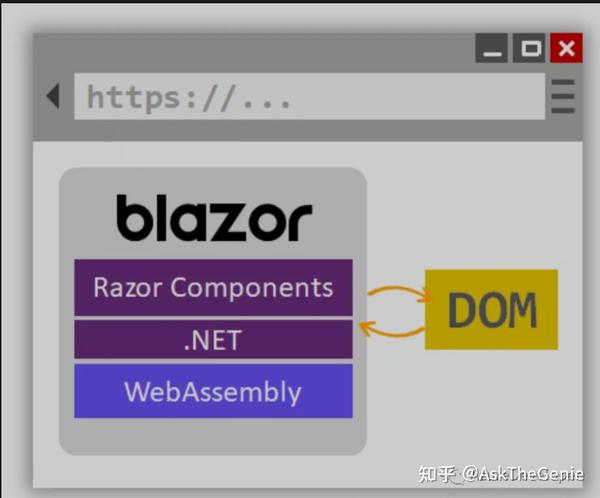
基于Webassembly部署模式的Blazor会在客户端的浏览器上直接运行.net的运行时,然后由.net运行时在浏览线程上直接运行您的C#代码,您的C#代码会将UI呈现为HTML, CSS从而直接渲染UI,下图可以大概说明基于WebAssembly运行的Blazor的基本原理:

2.基于Blazor Server的部署模式:
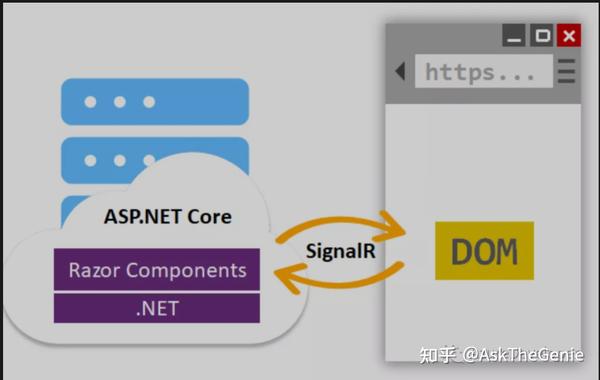
这种模式有点类似于当前的http://ASP.net Core的MVC或者是基于Razor Page的形式,所有的UI组件编译都是在服务器端运行的,客户端使用blazor的客户端库通过SignalR链接到服务端实现UI的更新和事件响应,大致的原理如下图:
但是这种模式和原有的http://ASP.net Core MVC甚至Razor Page有什么区别,我们后继的文章再来讨论这个问题。

这两种部署模式各有优缺点,虽然部署模式不同,但是两种部署模式在代码架构和编写上是没有任何区别的,因此您可以根据您的需求场景的不同选择不同的部署模式。
为了更为直观的感受一下到底什么是blazor, 我们会再下一章里给大家提供一个基于Blazor的Hello World, 敬请期待。





