发布:2021/2/22 11:32:09作者:管理员 来源:本站 浏览次数:1074
由于最近项目中要生成比较复杂的PDF文件,所以对于iTextSharp组建研究了一下,最终成功实现了想要的效果,发现这个组件功能非常强大,刚开始不熟悉该组件的代码所以遇到很多问题(基本都是内容格式上的问题),借由这篇博客记录一下。
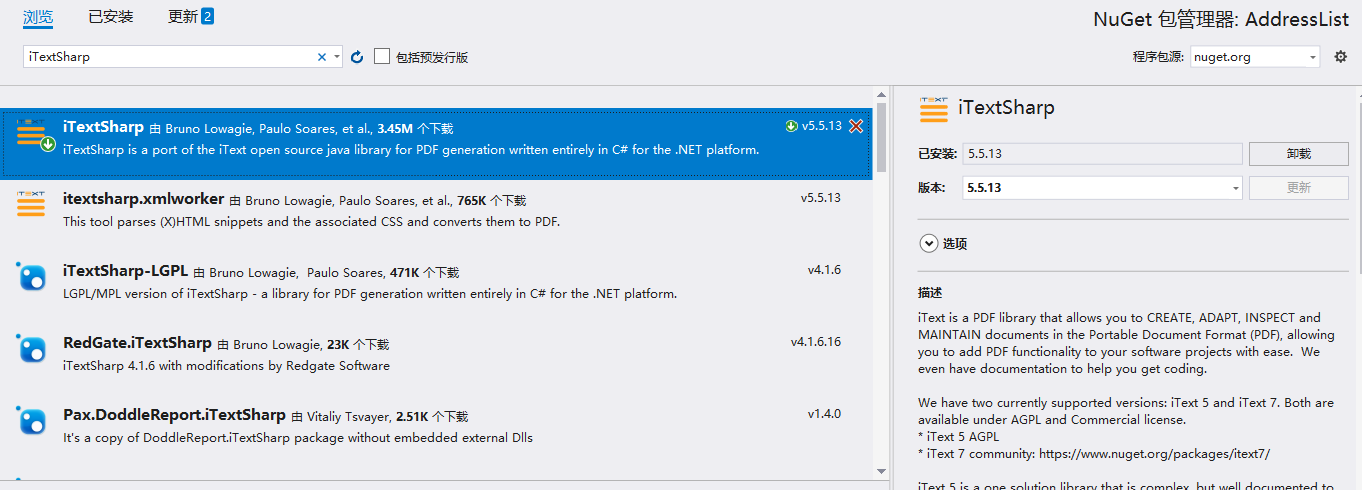
1.首先下载该组件并添加引用,这里是使用VS自带的NuGet来进行安装的,键项目选择管理NuGet程序包,搜索iTextSharp选择合适版本安装即可,安装完成会自动添加引用。

2.在使用的文件里面引入命名空间
|
1
2
|
using iTextSharp.text;
using iTextSharp.text.pdf;
|
3.简单的生成PDF文件,其中Fname为生成文件存放的路径。
简单说一下:
Rectangle对象是用来设置PDF页面尺寸的。
Document对象为页面对象,就像是HTML里面的页面对象一样,用于操作页面内容和格式。
PdfWriter对象是用于将Document对象写入PDF文件。
|
1
2
3
4
5
6
7
8
|
Rectangle pageSize = new Rectangle(1000, 500);
Document document = new Document(pageSize, 10, 10, 120, 80);
PdfWriter writer = PdfWriter.GetInstance(document, new FileStream(Fname, FileMode.Create));
document.Open();
document.Add(new iTextSharp.text.Paragraph("Hello World! Hello People! " +
"Hello Sky! Hello Sun! Hello Moon! Hello Stars!"));
document.Close();
writer.Close();
|
4.设置PDF文档信息,利用Document对象。
|
1
2
3
4
5
|
document.AddTitle("这里是标题");
document.AddSubject("主题");
document.AddKeywords("关键字");
document.AddCreator("创建者");
document.AddAuthor("作者");
|
5.向PDF里面添加图片,Fimg为图片路径,创建一个iTextSharp.text.Image对象,将该对象添加到文档里面,SetAbsolutePosition方法是设置图片出现的位置。
|
1
2
3
4
|
string imgurl = @System.Web.HttpContext.Current.Server.MapPath(Fimg);
iTextSharp.text.Image img = iTextSharp.text.Image.GetInstance(imgurl);
img.SetAbsolutePosition(0, 0);
writer.DirectContent.AddImage(img);
|
6.向PDF里面添加表格,表格对象为PdfTable对象,该类的构造函数可以设置表格的列数,new float[] { 180, 140, 140, 160, 180, 140, 194 }里面是每列的宽度,也可在构造函数里面直接写列数如:new PdfPTable(3);
接下来需要造单元格扔到表格里面,单元格为PdfPCell对象,构造函数里面可以写入单元格要显示的文本信息,其中fontb为字体,如果是显示中文必须创建中文字体:
|
1
2
|
BaseFont bsFont = BaseFont.CreateFont(@System.Web.HttpContext.Current.Server.MapPath("./upload/fonts/MSYH.TTC") + ",0", BaseFont.IDENTITY_H, BaseFont.EMBEDDED);
Font fontb = new Font(bsFont, Tab_Content_FontSize, Font.BOLD, new BaseColor(0xFF, 0xFF, 0xFF));
|
单元格创建出来扔到表格中排列方式类似与HTML里面的流式布局,没有行一说,所以造的单元格数量和列数相挂钩才能显示正确。
单元格格式可以进行设置:
HorizontalAlignment:代表单元格内文本的对齐方式
PaddingBottom和PaddingTop:为单元格内间距(下,上)
BorderColor:边框颜色
SetLeading():该方法设置单元格内多行文本的行间距
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
PdfPTable tablerow1 = new PdfPTable(new float[] { 180, 140, 140, 160, 180, 140, 194 });
tablerow1.TotalWidth = 1000; //表格宽度
tablerow1.LockedWidth = true;
//造单元格
PdfPCell cell11 = new PdfPCell(new Paragraph("单元格内容", fontb));
cell11.HorizontalAlignment = 1;
cell11.PaddingBottom = 10;
cell11.PaddingTop = 10;
cell11.BorderColor = borderColor;
cell11.SetLeading(1.2f, 1.2f);
tablerow1.AddCell(cell11);//将单元格添加到表格中
document.Add(tablerow1);//将表格添加到pdf文档中
|
7.将文本放到页面指定位置PdfContentByte获取写入的文件流,将文本放到指定位置,位置为x和y坐标,其中y坐标是从下面往上走的。
|
1
2
3
4
|
PdfContentByte cb = writer.DirectContent;
Phrase txt = new Phrase("测试文本", fontb);
ColumnText.ShowTextAligned(cb, Element.ALIGN_LEFT, txt,
425, 460, 0);
|
8.创建新的页面,如果想要创建出新一页的话需要使用代码:
|
1
|
document.NewPage();
|
如果创建的新页面需要重新开始计算页数的话,在创建新页面之前:
|
1
|
document.ResetPageCount();
|
9.添加页眉页脚及水印,页脚需要显示页数,如果正常添加很简单,但需求里面要求有背景色,有水印,而且背景色在最底层,水印在上层,文字表格等在最上层,处理这个需求是整个iTextSharp最难的地方。
先分析一下,如果在创建Rectangle对象的时候添加背景色,那么接下来加水印有两种可选情况:
1.水印加在内容下面,可选,但水印会加到背景色的下面导致水印不显示。
2.水印加在内容上面,不可选,水印会覆盖最上层的文字,实现的效果不好。
为了解决这个问题,找到了iTextSharp提供的一个接口IPdfPageEvent及PdfPageEventHelper,该接口里面有一个方法可以实现,该方法为:OnEndPage当页面创建完成时触发执行。
那么就利用这个方法来实现:先添加背景色,再添加水印,添加在内容下方即可。
实现该方法需要一个类来实现接口:
writer.PageNumber.ToString()为页码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
public class IsHandF : PdfPageEventHelper, IPdfPageEvent
{
/// <summary>
/// 创建页面完成时发生
/// </summary>
public override void OnEndPage(PdfWriter writer, Document document)
{
base.OnEndPage(writer, document);
//页眉页脚使用字体
BaseFont bsFont = BaseFont.CreateFont(@System.Web.HttpContext.Current.Server.MapPath("./upload/fonts/MSYH.TTC") + ",0", BaseFont.IDENTITY_H, BaseFont.EMBEDDED);
iTextSharp.text.Font fontheader = new iTextSharp.text.Font(bsFont, 30, iTextSharp.text.Font.BOLD);
iTextSharp.text.Font fontfooter = new iTextSharp.text.Font(bsFont, 20, iTextSharp.text.Font.BOLD);
//水印文件地址
string syurl = "./upload/images/sys/black.png";
//获取文件流
PdfContentByte cbs = writer.DirectContent;<br> cbs.SetCharacterSpacing(1.3f); //设置文字显示时的字间距
Phrase header = new Phrase("页眉", fontheader);
Phrase footer = new Phrase(writer.PageNumber.ToString(), fontfooter);
//页眉显示的位置
ColumnText.ShowTextAligned(cbs, Element.ALIGN_CENTER, header,
document.Right / 2, document.Top + 40, 0);
//页脚显示的位置
ColumnText.ShowTextAligned(cbs, Element.ALIGN_CENTER, footer,
document.Right / 2, document.Bottom - 40, 0);
//添加背景色及水印,在内容下方添加
PdfContentByte cba = writer.DirectContentUnder;
//背景色
Bitmap bmp = new Bitmap(1263, 893);
Graphics g = Graphics.FromImage(bmp);
Color c = Color.FromArgb(0x33ff33);
SolidBrush b = new SolidBrush(c);//这里修改颜色
g.FillRectangle(b, 0, 0, 1263, 893);
System.Drawing.Image ig = bmp;
iTextSharp.text.Image img = iTextSharp.text.Image.GetInstance(ig, new BaseColor(0xFF, 0xFF, 0xFF));
img.SetAbsolutePosition(0, 0);
cba.AddImage(img);
//水印
iTextSharp.text.Image image = iTextSharp.text.Image.GetInstance(@System.Web.HttpContext.Current.Server.MapPath(syurl));
image.RotationDegrees = 30;//旋转角度
PdfGState gs = new PdfGState();
gs.FillOpacity = 0.1f;//透明度
cba.SetGState(gs);
int x = -1000;
for (int j = 0; j < 15; j++)
{
x = x + 180;
int a = x;
int y = -170;
for (int i = 0; i < 10; i++)
{
a = a + 180;
y = y + 180;
image.SetAbsolutePosition(a, y);
cba.AddImage(image);
}
}
}
}
|
该类创建完成后,在需要添加页眉页脚水印的页面代码位置添加如下代码,整个文档生成过程中添加一次即可,确保该事件可以触发,添加该代码后在剩余的页面都会触发生成页眉页脚:
|
1
|
writer.PageEvent = new IsHandF();
|
以上即为该组件的基本用法,利用该组件可以对PDF文件进行各种各样的操作,当然还有加密PDF文件等比较简单本文就不做详细说明了。





