发布:2021/2/20 10:58:30作者:管理员 来源:本站 浏览次数:2386
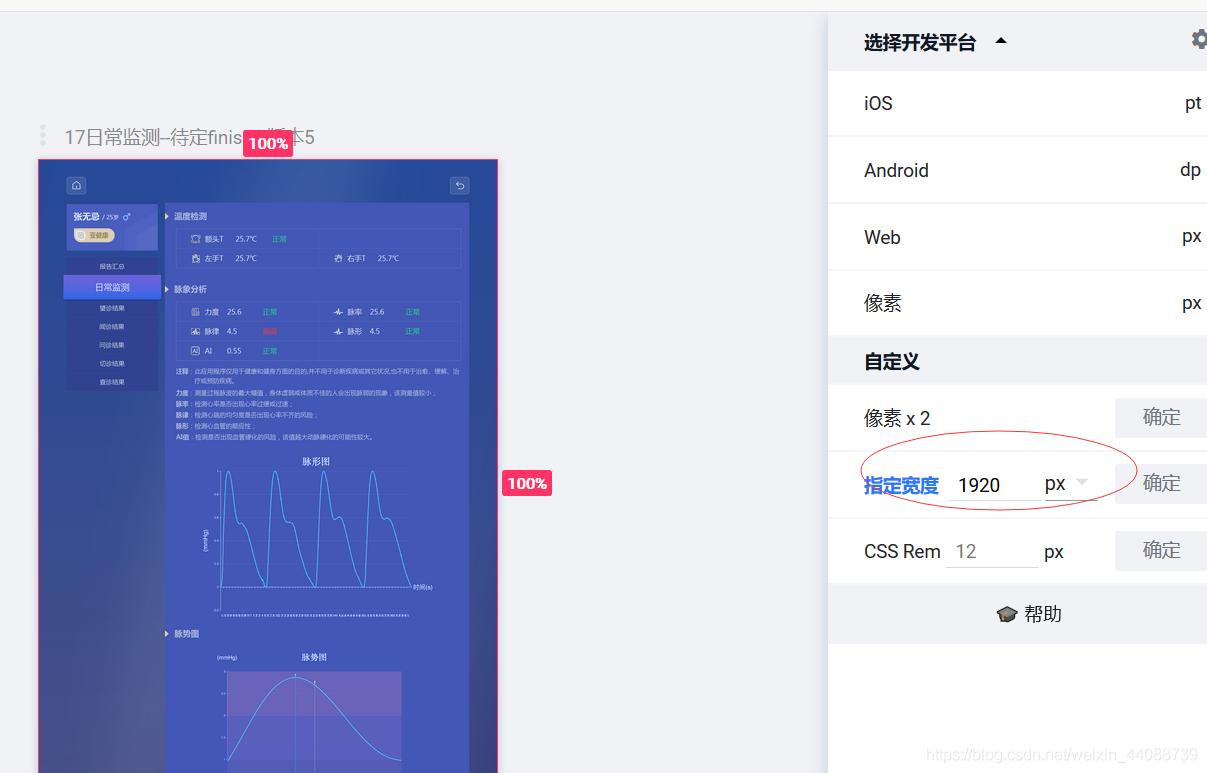
先px转rem,然后把psd上传蓝湖,把尺寸改为750的图纸,按照上面的尺寸来写代码
1、安装px2rem-loader
npm install px2rem-loader2、配置px2rem-loader
在build文件中找到util.js,将px2rem-loader添加到cssLoaders中,如:
-
const cssLoader = {
-
loader: 'css-loader',
-
options: {
-
minimize: process.env.NODE_ENV === 'production',
-
sourceMap: options.sourceMap
-
}
-
}
-
//这段代码是需要添加的
-
const px2remLoader = {
-
loader: 'px2rem-loader',
-
options: {
-
remUnit: 75
-
}
-
}
在generateLoaders方法中添加px2remLoader
const loaders = [cssLoader,px2remLoader]3、改蓝湖上psd尺寸,改为750,这样设计出来的页面是不影响代码的

根据分辨率,改变页面font-size大小,目的是适配电视各种大屏
-
window.onresize = setHtmlFontSize;
-
function setHtmlFontSize() {
-
const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
-
const htmlDom = document.getElementsByTagName('html')[0];
-
console.log(htmlWidth)
-
htmlDom.style.fontSize = htmlWidth / 10 + 'px';
-
};
-
setHtmlFontSize();
要注意一点,数据渲染,不能用vue-resource,打包成APP将请求不到数据,请用axios,如何把vue项目打包成APP,将在https://blog.csdn.net/weixin_44088739/article/details/91532480文章里面具体描述





