发布:2020/11/16 16:46:16作者:管理员 来源:本站 浏览次数:1759
实现原理:
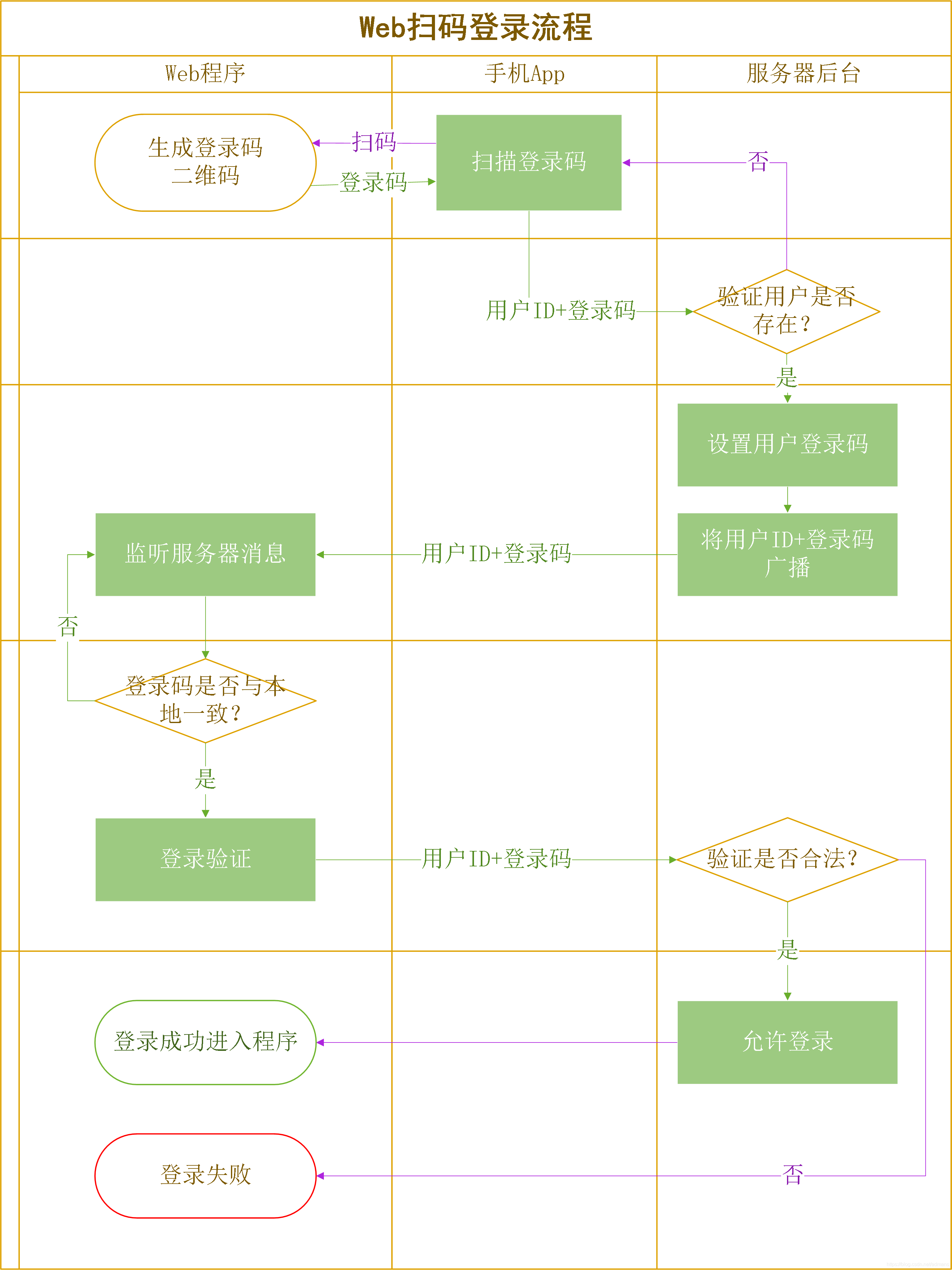
1、web登录页面,利用jquery.qrcode展示一个随机生成的登录码的二维码;
2、手机App扫描二维码取得登录码;
3、手机App将本地用户id+登录码通过api提交服务器;
4、服务器api,收到手机App请求,根据用户id+登录码,修改用户信息,同时将用户id+登录码广播;
5、web登录页面收到用户id+登录码,先本地验证登录码是否一致,然后向服务器验证用户id+登录码,验证成功跳转到指定页面。
6、完成扫码登录。

模拟web登录页面代码:
-
<!doctype html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="Generator" content="EditPlus®">
-
<meta name="Author" content="">
-
<meta name="Keywords" content="">
-
<meta name="Description" content="">
-
<title>扫码登录测试</title>
-
</head>
-
<body>
-
<script src="http://***/Scripts/jquery-1.10.2.min.js"></script>
-
<script src="http://***/Scripts/jquery.signalR-2.4.1.min.js"></script>
-
<script src="http://***/Scripts/jquery.qrcode.min.js"></script>
-
<script src="http://***/Signalr/hubs"></script>
-
<div id="qrcode"><canvas width="256" height="256"></canvas></div>
-
<script type="text/javascript">
-
jQuery.support.cors=true;
-
-
var SignalrHub=$.connection.hub;
-
$(function(){
-
var loginCode=guid();
-
//生成登录码二维码
-
jQuery('#qrcode').qrcode(loginCode);
-
console.log(loginCode);
-
-
SignalrHub.url="http://***/Signalr/hubs";//服务器端Singnalr hub 路径
-
var hubClient=$.connection.messageHub.client;
-
hubClient.ShowMessage=function(msg)
-
{
-
var jsonMsg= $.parseJSON(msg);
-
if(jsonMsg && jsonMsg.loginCode==loginCode)
-
{
-
//向服务器验证用户id+登录码
-
if(server.CheckLoginCode(jsonMsg.UserId,jsonMsg.loginCode))
-
{
-
-
alert("登录成功!");
-
top.location.reload();//跳转到需要的页面
-
}
-
}
-
-
}
-
SignalrHub.start();
-
//SignalrHub.stop()
-
});
-
-
-
-
//生成仿Guid字符串
-
function guid() {
-
return 'ecbxxxxx-xxxx-xxxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
-
var r = Math.random()*16|0, v = c == 'x' ? r : (r&0x3|0x8);
-
return v.toString(16);
-
});
-
}
-
</script>
-
</body>
-
</html>
模拟服务器代码:
-
//app设置用户登录码接口
-
public string SetLoginCode(string userId,string loginCode)
-
{
-
//todo 设置登录码
-
-
//广播消息
-
var hub = GlobalHost.ConnectionManager.GetHubContext<MessageHub>();
-
hub.Clients.All.ShowMessage(userId+loginCode);//也可以定向广播
-
}
-
-
-
-
//web验证登录码接口
-
public bool CheckLoginCode(string userId,string loginCode)
-
{
-
//todo 验证登录码
-
//todo 验证成功 清除或者更改登录码
-
return true;
-
}





